易维帮助台 iOS SDK SDK 下载 Demo 下载
简介
易维帮助台 iOS SDK 是服务商接入 iOS 版帮助中心的最简便方式,我们提供了在线客服、工单系统、帮助文档等模块以及多种 API,以方便您定制个性化的帮助中心并集成到您的 App 中。
在您开始使用 Ewei iOS SDK 进行开发前,请确保您已经在“易维控制台 - 设置 - 多渠道接入 - 渠道管理”中申请 SDK 接入,并获取 AppKey 和 AppSecret。开发环境:XCode9及以上、iOS8及以上
接入流程
导入静态库
下载并导入 Ewei官方SDK(相关Demo:EweiSDKDemo)。
SDK 包含 EweiSDK.framework 和 EweiSDK.bundle,以及备选的 Lame三方库文件。
其中EweiSDK.framework 和 EweiSDK.bundle,两个包都需要加入工程中。
如果当前开发工程中未加入 Lame 三方库,则也需要将 Lame三方库文件加入工程中。
添加头文件 <EweiSDK/EweiSDK.h>。
工程配置
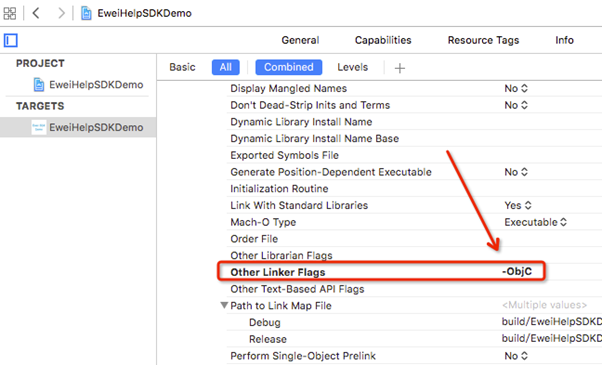
请工程配置中的Build Settings里找到Other Linker Flags,加入“-ObjC”。

Info.plist 权限设置
由于 SDK 需要用到定位、相册、拍照、录音等设备权限,需要您在您的工程中设置相应权限,并添加合理的描述。
- NSLocationWhenInUseUsageDescription将您的位置共享给其他人
- NSPhotoLibraryUsageDescription将您的照片共享给其他人
- NSCameraUsageDescription拍摄照片、视频共享给其他人
- NSMicrophoneUsageDescription录制短音频共享给其他人
- NSPhotoLibraryAddUsageDescription将图片保存到您的相册
SDK 注册及用户授权
SDK 启动注册
在 App 启动时使用 App_Key 和 App_Secret 进行注册。如果没有 App_Key 和 App_Secret 请询问您的管理员。
// 初始化SDK(请在程序启动时调用)
EHSDKManager * manager = [EHSDKManager defaultManager];
// 开启SDK Log,发布正式版本建议关闭!
[manager setLoggingEnabled:YES];
// 注册SDK,十分重要,必须调用
[manager registerWithAppKey:@"您的App_Key" appSecret:@"您的App_Secret" domain:@"您的帮助台地址 如 https://iosdemo.ewei.com"];
用户授权
在用户登录您的 App 时,调用用户授权,传入必要的用户识别参数以便您统一用户信息。
在使用 SDK 其他功能前必须先进行授权,授权成功后,可能遇到授权失效的情况,请注册通知 EHAuthorizeFailureNotification 进行监听。
/* 登录授权接口 email、mobilePhone、externID 这三个字段为全局唯一,可以作为每个用户的唯一标识符; 易维平台将利用 account 唯一匹配用户,如未匹配到,将以此为参数创建新用户;*/
// 登录用户授权
NSString * account = @"用户email / 用户手机号 / external_id";
[[EHSDKManager defaultManager] signinWithAccount:account
completion:^(BOOL succeeded) {
// 执行完毕
}];
// 注册授权失败响应通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(eweiAuthorizationFailedNotificationHandler:)
name:EHAuthorizeFailureNotification object:nil];
- (void)eweiAuthorizationFailedNotificationHandler:(NSNotification*)notification {
// 授权失败
// 需要重新调用授权
}
在线客服
调用在线客服
如您需要在您的 App 中使用易维在线客服功能,可以用 EHChatViewController 直接调用在线客服页面。
PS:为合理匹配您的UI风格,强烈建议您使用navigation push的方式。
// 调用在线客服页面
EHChatViewController * controller = [[EHChatViewController alloc] init];
[self.navigationController pushViewController:controller animated:YES];
新会话消息监听
如需要监听新消息通知,可以注册 EHNewChatMessageNotification 通知。
// 设置新消息监听
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(chatNewMessageNotificationHandler:)
name:EHNewChatMessageNotification object:nil];
- (void)chatNewMessageNotificationHandler:(NSNotification*)notification {
// 收到新消息
}
工单系统
调用提交工单
1.使用SDK原生方式在线提交工单
如您需要在您的 App 中使用易维提交工单功能,可以用 EHTicketAddController 和EHPushTicketAddController两种方式调用SDK原生在线提交工单页面。
PS:由于 EHTicketAddController 继承于 UINavigationController,仅能使用 presentViewController:animated:completion: 方法切换页面。
EHPushTicketAddController 则适用于pushViewController: animated:方法切换页面。
详情参见Demo中调用SDK自带提交工单示例
// 调用通过present方式提交工单页面
EHTicketAddController * controller = [[EHTicketAddController alloc] init];
// 设置代理,监听提交结果
controller.presentDelegate = self;
[self.navigationController presentViewController:controller animated:YES
completion:nil];
- (void)EHTicketAddControllerDidComplete:
(EHTicketAddController *)controller ticket:(EHTicket*)ticket {
// 工单提交成功
}
// 调用通过push方式提交工单页面
EHPushTicketAddController* controller = [[EHPushTicketAddController alloc] init];
// // 设置代理,监听提交结果
controller.pushDelegate = self;
[self.navigationController pushViewController:controller animated:YES];
- (void) EHPushTicketAddControllerDidComplete:
(EHPushTicketAddController*)controller ticket:(EHTicket*)ticket {
// 工单提交成功
}
2.调用接口提交工单(自定义方式)
SDK 为您提供了自定义提交工单接口的方法,可以用 EHHttpRequest 直接调用,异步获得工单对象 EHTicket。详细说明请查看头文件 EHHttpRequest.h以及Demo中自定义提交工单调用接口简单示例
[EHHttpRequest
requestAllTicketTypeInTicketsWithCompletion:^(NSArray<EHTicketType *> *result, NSError *error) {
}];
// 获取提交工单中所有服务目录及子目录
[EHHttpRequest
requestAllServiceCatalogInTicketsWithCompletion:^(NSArray<EHTicketServiceCatalog *> *result, NSError *error) {
}];
// 提交工单接口
[EHHttpRequest
requestSubmitTicketsWithSubject:(NSString *)subject
description:(NSString *)description
priority:(EHTicketPriority)priority
ticketType:(EHTicketType *)ticketType
ticketServiceCatalog:(EHTicketServiceCatalog *)ticketServiceCatalog
tags:(NSArray <EHTag*> *)tags
customFields:(NSArray *)customFields
Completion:^( EHTicket * result, NSError *error) {
}];
获取工单列表
SDK 为您提供了获取工单列表(包括:我的工单、抄送给我的工单、我所在组的工单、待评价的工单)的方法,可以用 EHHttpRequest 直接调用,异步获得工单对象 EHTicket。详细说明请查看头文件 EHHttpRequest.h。
// 获取我的工单列表
[EHHttpRequest requestMyTicketsWithPage:1 count:20
completion:^(NSArray<EHTicket *> * result, NSError * error) {
if (!error) {
// 请求成功
}
}];
调用工单详情
SDK 为您提供了具有完整功能的工单详情页面封装,可以用
EHTicketViewController 直接调用,并传入工单对象 EHTicket。
// 调用工单详情页面
[EHTicket * item = [self.contentArray objectAtIndex:indexPath.row];
EHTicketViewController * controller = [[EHTicketViewController alloc] init];
controller.ticket = item;
[self.navigationController pushViewController:controller animated:YES];
帮助文档及论坛帖子
获取推荐文章、帖子列表
SDK 为您提供了获取推荐文章、论坛帖子列表的方法,可以用 EHHttpRequest 直接调用,异步获得工单对象 EHArticle。详细说明请查看头文件
EHHttpRequest.h。
// 获取推荐文章列表
[EHHttpRequest requestRecommendedArticlesWithPage:0 count:20
completion:^(NSArray<EHArticle *> * result, NSError * error) {
if (!error) {
// 请求成功
}
}];
搜索文章、帖子
SDK 为您提供了通过关键字搜索文章、帖子的方法,可以用 EHHttpRequest 直接调用,异步获得工单对象 EHArticle。详细说明请查看头文件 EHHttpRequest.h。
// 通过关键字搜索文章
[EHHttpRequest requestArticlesWithSearchKeyword:@“帮助文档” page:0
count:20 completion:^(NSArray<EHArticle *> * result, NSError * error) {
if (!error) {
// 请求成功
}
}];
获取文章目录
SDK 为您提供了获取文章、论坛目录的方法,可以用 EHHttpRequest 直接调用,异步获得工单对象 EHArticleTopic。详细说明请查看头文件 EHHttpRequest.h。
// 获取文章目录
[EHHttpRequest requestAllArticleTopicsWithCompletion:^(NSArray<EHArticleTopic *> * result, NSError * error) {
if (!error) {
// 请求成功
}
}];
获取目录下的文章列表
SDK 为您提供了获取指定目录下文章列表的方法,可以用 EHHttpRequest 直接调用,异步获得工单对象 EHArticle。详细说明请查看头文件 EHHttpRequest.h。
// 获取目录下的文章列表
EHArticleTopic * topic = [self.contentArray objectAtIndex:indexPath.row];
[EHHttpRequest requestArticlesWithTopic:topic page:0 count:20
completion:^(NSArray<EHArticle *> * result, NSError * error) {
if (!error) {
// 请求成功
}
}];
调用文章详情
SDK 为您提供了文章详情页面封装,可以用 EHArticleDetailController 直接调用,并传入文章对象 EHArticle。
// 调用文章详情页面
EHArticle * item = [self.contentArray objectAtIndex:indexPath.row];
EHArticleDetailController * controller = [[EHArticleDetailController alloc] init];
controller.article = item;
[self.navigationController pushViewController:controller animated:YES];
UI 风格设置
导航栏风格设置
在使用 Ewei SDK 内置的页面 controller 时,都可以直接通过系统 api 对 navigation bar 风格进行设置,包括导航栏背景色、标题字体样式、左右按钮颜色等。
// 修改导航栏按钮颜色
navigationController.navigationBar.tintColor = YOUR_COLOR;
// 修改导航栏标题颜色及字体样式
navigationController.navigationBar.titleTextAttributes = YOUR_TITLE_ATT;
// 修改导航栏背景色
navigationController.navigationBar.barTintColor = YOUR_COLOR;
// 修改导航栏leftBarButtonItemt图片:
可通过替换EweiSDK.bundle里的"btn_defaultBack"图片,来自定义leftBarButtonItem图片;
内容部分颜色设置
导航以下的内容部分,无法通过系统 api 进行设置,开发者可以通过 EHStyleConfig 提供的接口进行全局设置,详情请阅读 EHStyleConfig.h 头文件中的说明。
// (界面中存在的链接元素、按钮元素、布局元素、控件元素,默认为 iOS 系统默认蓝色 key color: 0, 153, 255)
[EHStyleConfig setKeyColor:YOUR_COLOR];
注意事项
1. 若App中引入了IQKeyboardManager等键盘三方库,可能会造成SDK中键盘布局问题,请在进入对应页面时禁用(如进入在线客服页面)
// 进入在线客服页面
[IQKeyboardManager sharedManager].enable = NO;
[IQKeyboardManager sharedManager].enableAutoToolbar = NO;
EHChatViewController * controller = [[EHChatViewController alloc] init];
[self.navigationController pushViewController:controller animated:YES]
更新日志
3.1.5更新日志
1. 修复欢迎语重复的问题;
2. 逻辑优化并提升性能;
1. 在线客服支持排队安抚语、接通欢迎语;
2. 机器人应答,相似问题支持转人工引导;
3. 自动应答支持配置超链接;
1. 全面升级 会话 / 工单 界面交互,提升用户体验;
2. 支持表情键盘;
3. 适配智能机器人;
4. 会话适配客服端消息撤回;
5. 支持主题色设置;
1. 问题修复以及性能提升;
2. 重构并优化原生提交工单界面;
3. 开放自定义提交工单接口;
4. 工单 / 会话中的附件 ICON 根据文件类型适配;
5. 监听消息回调,排除当前用户发出的消息;
1. 适配并优化iOS12权限与兼容性问题;
2. 语音消息及图像处理优化;
3. 降低网络流量消耗及运行内存消耗;
1. 在线客服新增聊天缓存机制,开放允许开发者清空缓存;
2. 在线客服/工单详情支持发送语音,地图消息类型;
3. 工单详情 controller 工单主题支持由开发者设置;
1. 全新的 SDK 业务架构;
2. 开放工单、文章等 API;
3. 在线客服、提交工单、工单详情采用原生编码,大大提高兼容性;
